Not sure where to start with website planning?
The Creative Vue can help!
Let the design process begin. get inspiration on how to get started!
Submitting your content in an organized fashion is one of the most essential tasks when working with a website designer. Since the content and menu items can greatly influence the design, we need at least rough draft content and images to get started on your website design.
Although the website design process can be overwhelming, The Creative Vue is hoping to make this journey a smooth and as easy as possible. This outline will guide you throught the steps of your planning process. Of course each business is different, so feel free to “think outside the box” if you need to.

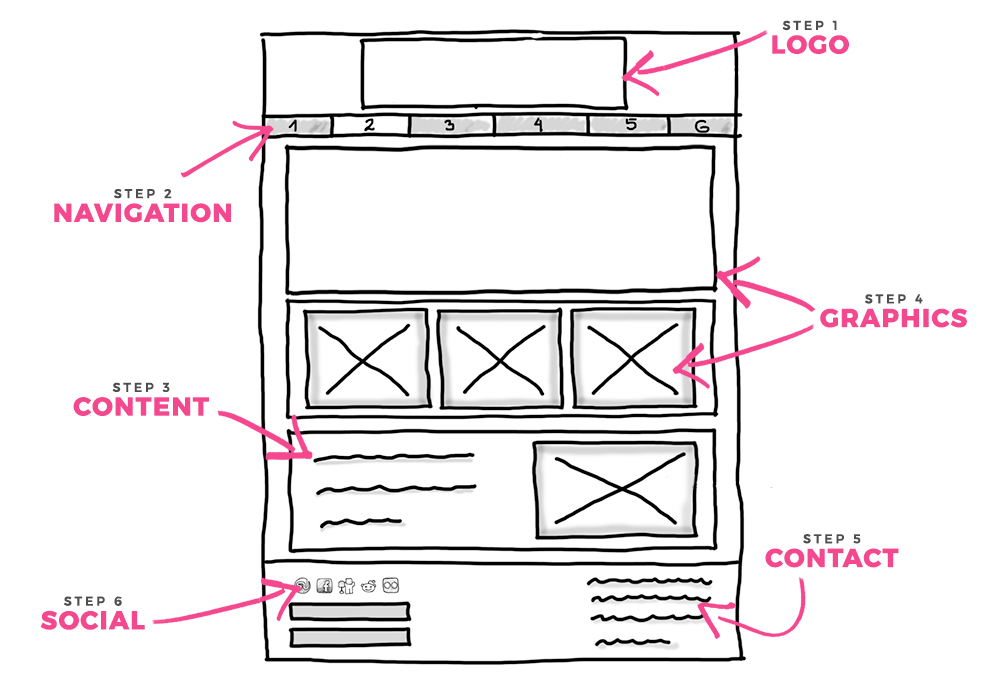
Step 1
Logo/Branding
Your logo is the backbone of your company’s website because colors, styles, and fonts from your logo will help set the tone of the look and feel of the site. Whether we are designing your logo or you already have one, this is a great place to start. When submitting your logo, please follow the following guidelines to ensure the site will maintain a quality design.
- Submit in vector format if available (EPS, AI, PDF).
- If you do not have these files, please submit your logo in high resolution.
Step 2
Navigation
Create Outline & Menu Structure
Like in real life, navigation in web design is very important and plays a major role in a website’s usability as well as in user experience. It is better to use simple, obvious and terms that are easy to figure out than to keep to industry-only terms for your navigation menu. Any link that takes users more than a second or two to figure out is probably unsuitable for use.
When submitting a general outline of the website, use the list & indent features in Word to show page and sub-page hierarchy or include in the notes on our website form.
Step 3
Content
You’re a master of your craft, and it’s ok if you’re not a master at crafting website copy. For some, it’s a matter of finding the time and resources to write all those pages. For others, it is downright scary to stare at a blank screen. Rather than delaying the launch of your freshly designed website, take a look a some of your competitors websites to get an idea of what information may be important to include on your website.
Keep in mind a few key factors:
- Website content needs to work with the design to be effective.
- People don’t read websites, they interact with them.
- Content is designed to be user- and search-friendly
- Ultimately, content drives user interaction.
- The organization and hierarchy of content helps users navigate the site and find information.
- Purpose-driven content creates paths to calls-to-action.
Helpful Tips:
- DO Create a separate document for each page of your website and title it accordingly, eg: Home Page.docx or Our Team.docx.
- DO reference a specific image or file, place the file name inside square brackets, eg: [image002.jpg].
- DO NOT embed images in a Word document. Word can compress and lessen the quality of the image.
- DO NOT use colors, fancy fonts or otherwise “designing” in Word. That’s the web designer’s job!
Step 4
Graphics
A website doesn’t come to life until the images and graphics are added.
Helpful Tips:
- DO Organize images into sub-folders of the “Files & Images” folder of the Starter Kit, named by the corresponding page title.
- DO Always send the highest resolution available for photographs.
- DO Ensure that your photos are larger than 500 x 500 px.
- DO submit customer downloadable files such as text documents and brochures are typically best saved as a PDF.
Need Photos, graphics and/or illustrations?
We use Adobe Stock and when you find a photo, we will be happy to purchase the photo for you at a discounted rate and add the cost to your invoice.
Step 5
Contact
When a potential customer visits your site and is ready to take your business relationship to the next level, they will need to have a way to contact you. Whether it is by phone or email, this information should be visible on every page at least one time. It is often included in the footer of the site and on the contact us page.
While not every business has a brick and mortar location, where you are located may be important to some clients. You can include just your city and state (for time zone purposes) or your physical location. A map is also a helpful guide for customers and may need to be included on the site.
Contact Us Page:
Phone Number, Fax Number, Email Address, Address
Contact Form
Including a contact form on your website is a quick way for people to get in contact with the business. Outlining the information you would like to collect will be a huge help.
- Send email notification to [include the email where email will be sent].
- Note which fields are required.
- Questions including, but not limited to: Name, Email, Phone, Message, How did you hear about us?
Step 6
Social
Social Media
Connect with your customers through social media on a daily basis. By including links to each of your social media platforms on your website, you make it easy for people to find and connect with your business.
Email Collection
In addition, you can collect emails to continue building a rapport through emails and special offers. This feature, linked to your email management company (ie. Mailchimp, Constant Contact, etc) can either be a popup or included in the bottom of your website for an additional cost.


